搜索到
122
篇与
技术宅的演示性文稿
的结果
-
 VUE如何在for循环里面根据内容值动态的加入class 最近在做玩家蚂蚁项目的时候遇到了一个评分显示的小功能,这个在前端显示的星星是用class样式来进行控制的class="real-star comment-stars-width5"数据库里记录的信息只有一个评分1-5。我们如果用一般的php方法直接在class里面用comment-stars-width{$score}这样是行不通的。在查了很多资料和做过很多尝试以后,确定了一个可行的方法我们使用vue的:class来进行class的绑定。:class="`comment-stars-width`+s.score" 然后把前面需要的属性前缀用 ``包裹起来,后面的值用+号连起来,这样渲染出来的数据就是我们想要的数据样式了!
VUE如何在for循环里面根据内容值动态的加入class 最近在做玩家蚂蚁项目的时候遇到了一个评分显示的小功能,这个在前端显示的星星是用class样式来进行控制的class="real-star comment-stars-width5"数据库里记录的信息只有一个评分1-5。我们如果用一般的php方法直接在class里面用comment-stars-width{$score}这样是行不通的。在查了很多资料和做过很多尝试以后,确定了一个可行的方法我们使用vue的:class来进行class的绑定。:class="`comment-stars-width`+s.score" 然后把前面需要的属性前缀用 ``包裹起来,后面的值用+号连起来,这样渲染出来的数据就是我们想要的数据样式了! -
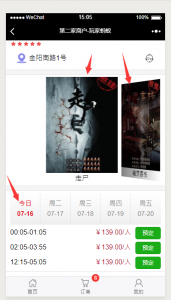
 Vue2.X 通过AJAX动态更新数据 最近在做一个跟美团同样一套预约系统,由于一个商家会有很多主题,而每个主题下面会有很多场次。那怎么在一个页面把这些数据很好的动态展示出来呢?我首先想到了VUE的动态绑定数据。由于第一次使用VUE,很多东西不懂,只能靠百度。服务器端返回的数据直接是JSON数据,初始数据完美的通过VUE渲染了出来,但是在切换主题显示场次信息的时候,出现了问题。发现数据是获取到了,但是VUE并没有对它进行渲染。 var ndata = new Vue({ el:'#playlist', data:{ rows:{} }, mounted: function() { var self = this; } }); 后来查了很多资料,通过以上方法,AJAX获取数据动态的成功绑定了数据 $.getJSON("URL, function(json){ //获取初始的数据 ndata.rows = json; });
Vue2.X 通过AJAX动态更新数据 最近在做一个跟美团同样一套预约系统,由于一个商家会有很多主题,而每个主题下面会有很多场次。那怎么在一个页面把这些数据很好的动态展示出来呢?我首先想到了VUE的动态绑定数据。由于第一次使用VUE,很多东西不懂,只能靠百度。服务器端返回的数据直接是JSON数据,初始数据完美的通过VUE渲染了出来,但是在切换主题显示场次信息的时候,出现了问题。发现数据是获取到了,但是VUE并没有对它进行渲染。 var ndata = new Vue({ el:'#playlist', data:{ rows:{} }, mounted: function() { var self = this; } }); 后来查了很多资料,通过以上方法,AJAX获取数据动态的成功绑定了数据 $.getJSON("URL, function(json){ //获取初始的数据 ndata.rows = json; }); -
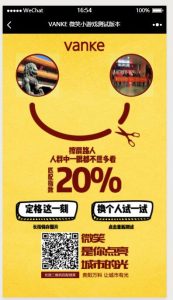
 html2canvas截图不能截取圆角图片的解决方案。 第一次用html2canvas,目的就是想把整个页面截图下来生成一张图片给用户保存下面我们先来看看HTML渲染出来的是啥样子的 HTML渲染出来的图片可以看到上面的图片是有圆角效果的,但是当我用html2canvas来进行转换图片操作的时候,发现图片圆角效果没失效了。 变成了上面这个样子。想了很多解决方案,后来决定把后面的圆角做成一张背景图片,中间圆的部分背景透明,然后通过绝对定位覆盖到原来的图片上面,相当于是一个遮罩这种效果。当然,遮罩图片的DOM节点必须在需要圆角图片的下面,类似于<div class="avatar_img fl"><div class="avatar_img fl"> <img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片--> <img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片--> </div> 生成出来就是正常的样子了
html2canvas截图不能截取圆角图片的解决方案。 第一次用html2canvas,目的就是想把整个页面截图下来生成一张图片给用户保存下面我们先来看看HTML渲染出来的是啥样子的 HTML渲染出来的图片可以看到上面的图片是有圆角效果的,但是当我用html2canvas来进行转换图片操作的时候,发现图片圆角效果没失效了。 变成了上面这个样子。想了很多解决方案,后来决定把后面的圆角做成一张背景图片,中间圆的部分背景透明,然后通过绝对定位覆盖到原来的图片上面,相当于是一个遮罩这种效果。当然,遮罩图片的DOM节点必须在需要圆角图片的下面,类似于<div class="avatar_img fl"><div class="avatar_img fl"> <img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片--> <img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片--> </div> 生成出来就是正常的样子了 -

-