搜索到
302
篇与
teaxia
的结果
-
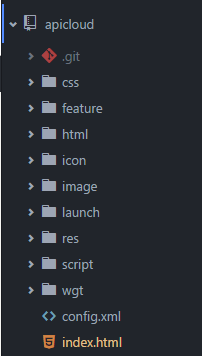
 VUE项目打包后使用apicloud编译成APP(IOS&Android) 本文主要解决以下问题怎么样才能使用apicloud把我们生产的项目打包成app呢?可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?使用VUE项目npm run build打包过后,我们得到的其实就一个index.html跟static资源文件夹。当然,我们直接把代码部署到服务器时候是没有任何问题的。但是我们怎么样才能使用apicloud把我们生产的项目打包成app呢?并且可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?关于生成app的部分,其实很简单。首先我们看看apicloud的打包目录我们可以看到里面有一些css html image等目录,但是我们在使用npm run build的时候webpack就已经把项目里面使用到的资源压缩到static目录里面了,如果我们强行把它分离出来的话,index.html肯定会报错,所以我们不能把资源分离出来。我们直接在apicloud的打包目录里面把static资源目录直接增加进去,然后index.html覆盖以前的文件。这样我们其实就可以直接使用apicloud打包了。(下图是增加了static的目录结构,其实只用把打包的文件直接复制进apicloud的根目录覆盖就可以了)解决了打包问题,我们回头来看看如何在VUE里面使用apicloud的API呢?首先我们在index.html里面引入apicloud的api.js.png<script src="script/api.js"></script>这段别改,因为script是apicloud的目录,你复制到apicloud的打包目录才有的东西,所以也就是说,你如果使用了apicloud的API,那就只能在真机上才能运行。引入了api以后,你就可以直接在VUE里面使用api了。比如我现在加入一个扫描二维码然后回调赋值给vue的内部变量里面引入了apicloud的FNScanner扫码模块在回调函数里面直接把值赋值给vue就可以了。
VUE项目打包后使用apicloud编译成APP(IOS&Android) 本文主要解决以下问题怎么样才能使用apicloud把我们生产的项目打包成app呢?可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?使用VUE项目npm run build打包过后,我们得到的其实就一个index.html跟static资源文件夹。当然,我们直接把代码部署到服务器时候是没有任何问题的。但是我们怎么样才能使用apicloud把我们生产的项目打包成app呢?并且可以在vue里面调用apicloud的api访问我们的设备,使用一些硬件功能呢?关于生成app的部分,其实很简单。首先我们看看apicloud的打包目录我们可以看到里面有一些css html image等目录,但是我们在使用npm run build的时候webpack就已经把项目里面使用到的资源压缩到static目录里面了,如果我们强行把它分离出来的话,index.html肯定会报错,所以我们不能把资源分离出来。我们直接在apicloud的打包目录里面把static资源目录直接增加进去,然后index.html覆盖以前的文件。这样我们其实就可以直接使用apicloud打包了。(下图是增加了static的目录结构,其实只用把打包的文件直接复制进apicloud的根目录覆盖就可以了)解决了打包问题,我们回头来看看如何在VUE里面使用apicloud的API呢?首先我们在index.html里面引入apicloud的api.js.png<script src="script/api.js"></script>这段别改,因为script是apicloud的目录,你复制到apicloud的打包目录才有的东西,所以也就是说,你如果使用了apicloud的API,那就只能在真机上才能运行。引入了api以后,你就可以直接在VUE里面使用api了。比如我现在加入一个扫描二维码然后回调赋值给vue的内部变量里面引入了apicloud的FNScanner扫码模块在回调函数里面直接把值赋值给vue就可以了。 -
 Vux+Axios拦截器增加loading的问题 很多时候,我们在页面使用Ajax刷新时候,会希望它出现loading的图标,让用户体验更好一些。那么如果我们每次在Axios里面进行请求,都要显示loading图标的话,那么没有一个全局的方法的话,势必会造成代码冗余的问题。有什么方法可以实现这个方法呢?这里,我们就要用到Axios的请求拦截器与相应拦截器了首先,我们在请求拦截器里面增加一个VUX的loading组件axios.interceptors.request.use( config => { //请求拦截器,调用loading插件 // 显示loading // 判断是否重复提交请求,也就是loading是否还存在,如果存在则不显示新的loading let isShow = window.app.$vux.loading.isVisible() if(!isShow&&config.showLoading){ window.app.$vux.loading.show({ text: 'Loading' }) } config.data = JSON.stringify(config.data); config.headers = { 'Content-Type': 'application/json', } return config; }, error => { return Promise.reject(err); } ); 整个数据里面,我们看到了里面有一个参数是$vux.loading.isVisible()这个。这个是vux自带的一个loading状态显示的参数。如果loading正在显示的话,它会是true,否则的话就显示false因为我们不希望同时有多个请求的时候,出现多个loading状态,这样的话用户看起来会很迷茫,所以我们在调用的时候,先判断一下这个状态。然后在响应拦截器里面关掉它就好了
Vux+Axios拦截器增加loading的问题 很多时候,我们在页面使用Ajax刷新时候,会希望它出现loading的图标,让用户体验更好一些。那么如果我们每次在Axios里面进行请求,都要显示loading图标的话,那么没有一个全局的方法的话,势必会造成代码冗余的问题。有什么方法可以实现这个方法呢?这里,我们就要用到Axios的请求拦截器与相应拦截器了首先,我们在请求拦截器里面增加一个VUX的loading组件axios.interceptors.request.use( config => { //请求拦截器,调用loading插件 // 显示loading // 判断是否重复提交请求,也就是loading是否还存在,如果存在则不显示新的loading let isShow = window.app.$vux.loading.isVisible() if(!isShow&&config.showLoading){ window.app.$vux.loading.show({ text: 'Loading' }) } config.data = JSON.stringify(config.data); config.headers = { 'Content-Type': 'application/json', } return config; }, error => { return Promise.reject(err); } ); 整个数据里面,我们看到了里面有一个参数是$vux.loading.isVisible()这个。这个是vux自带的一个loading状态显示的参数。如果loading正在显示的话,它会是true,否则的话就显示false因为我们不希望同时有多个请求的时候,出现多个loading状态,这样的话用户看起来会很迷茫,所以我们在调用的时候,先判断一下这个状态。然后在响应拦截器里面关掉它就好了 -
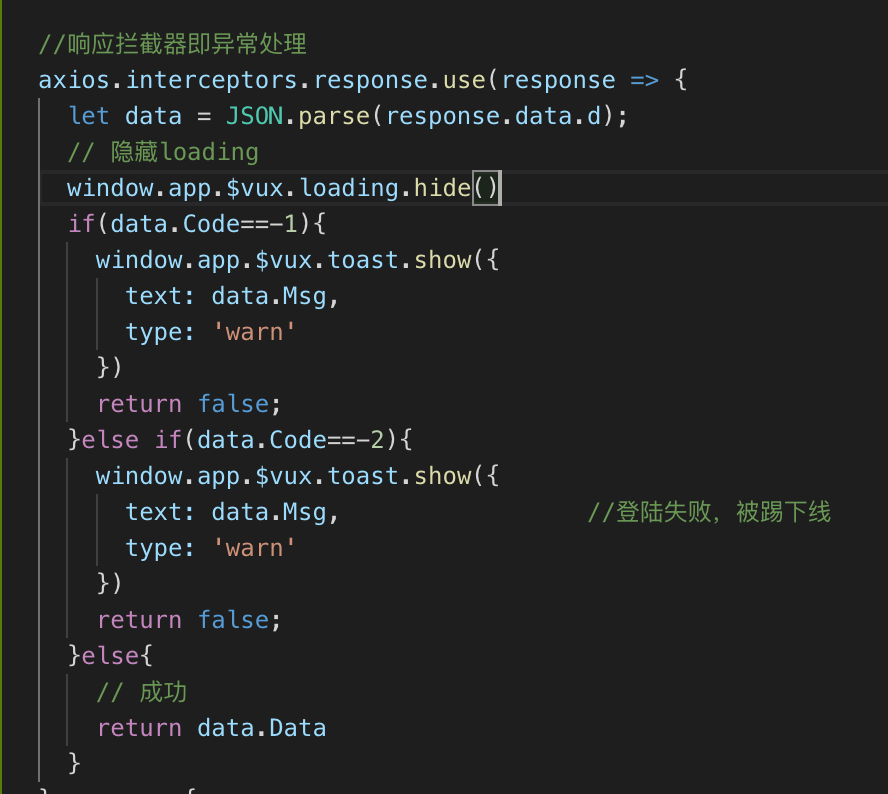
 关于VUE在封装了Axios后手动刷新页面拦截器无效的问题。 项目类型:vue+vux+axios刚开始,把Axios封装在了http.js文件里面,然后为了使用VUX的提示框消息,把拦截器直接写在了main.js里面。直接调用接口,一切正常。然而因为返回值有统一的code错误代码提示,所以在拦截器里面加入了code的判断以便统一返回值。刚开始一切都是按照预期的结果来走的。就在一个夜黑风高的晚上,我头晕眼花的按F5手动刷新了一下页面,惊奇的发现拦截器失效了,并没有拦截外面的Coode Json代码层,而是直接把服务器的全部json数据劈头盖脸的砸在了我的脸上。一脸懵逼的我以为是接口的问题,可是在组件里面直接用console.log打印出来的数据又是对的。然后我突然想到了一个问题,直接点击页面返回的话,确实是OK的,但是如果按F5手动刷新的话,Axios并不会直接走main.js里面的拦截器代码。后来我把拦截器放在了封装的http.js里面,结果就一切正常了,不过郁闷的是放在了外面以后,vux的提示插件没有办法用了。打印了this指针,果不其然的undefind了,后来想到了一个比较变通的方法,我在index.html里面增加了一个var app用来存储main里面初始化的vue对象,并且在main.js里面把初始化的vue对象给赋值到windows.app上面,这样全局都可以使用了。把vux的提示代码加上window.app.$vux.toast.show 完美解决问题!
关于VUE在封装了Axios后手动刷新页面拦截器无效的问题。 项目类型:vue+vux+axios刚开始,把Axios封装在了http.js文件里面,然后为了使用VUX的提示框消息,把拦截器直接写在了main.js里面。直接调用接口,一切正常。然而因为返回值有统一的code错误代码提示,所以在拦截器里面加入了code的判断以便统一返回值。刚开始一切都是按照预期的结果来走的。就在一个夜黑风高的晚上,我头晕眼花的按F5手动刷新了一下页面,惊奇的发现拦截器失效了,并没有拦截外面的Coode Json代码层,而是直接把服务器的全部json数据劈头盖脸的砸在了我的脸上。一脸懵逼的我以为是接口的问题,可是在组件里面直接用console.log打印出来的数据又是对的。然后我突然想到了一个问题,直接点击页面返回的话,确实是OK的,但是如果按F5手动刷新的话,Axios并不会直接走main.js里面的拦截器代码。后来我把拦截器放在了封装的http.js里面,结果就一切正常了,不过郁闷的是放在了外面以后,vux的提示插件没有办法用了。打印了this指针,果不其然的undefind了,后来想到了一个比较变通的方法,我在index.html里面增加了一个var app用来存储main里面初始化的vue对象,并且在main.js里面把初始化的vue对象给赋值到windows.app上面,这样全局都可以使用了。把vux的提示代码加上window.app.$vux.toast.show 完美解决问题! -
 VUE中使用mathjs的方法 官方文档并没有说明通过npm安装以后,如果在vue里面使用,我今天研究了一下,可以用插件的方法引入进去。首先,通过npm安装mathjsnpm install mathjs --save 然后在main.js里面通过import引入// import math from 'mathjs' // 废弃用法 import * as math from 'mathjs' // 新版本需要这样引入 感谢评论区的指出 然后重点来了。在后面加入Vue.prototype.$math = math 加入以后,在项目里就可以使用了使用方法比如this.$math.add(5,3) // 返回的结果等于8
VUE中使用mathjs的方法 官方文档并没有说明通过npm安装以后,如果在vue里面使用,我今天研究了一下,可以用插件的方法引入进去。首先,通过npm安装mathjsnpm install mathjs --save 然后在main.js里面通过import引入// import math from 'mathjs' // 废弃用法 import * as math from 'mathjs' // 新版本需要这样引入 感谢评论区的指出 然后重点来了。在后面加入Vue.prototype.$math = math 加入以后,在项目里就可以使用了使用方法比如this.$math.add(5,3) // 返回的结果等于8 -
 微信sdk分享接口安卓无效的坑 微信的开发者工具是坑,说明文档也坑。最近在调试微信的分享页面时候发现IOS客户端是正常分享的,而安卓客户端就无法出现自定义分享的图片跟标题描述这些东西。很奇怪的调试过程,因为IOS客户端是正常的,那就不应该是参数的问题。那把目光放在开发者工具上面,因为开发者工具很多东西是根据安卓环境模拟的,所以看看总没有错。在看了一下开发者工具给的信息以后,发现开发者工具提示updateAppMessageShareData、updateTimelineShareData这两个接口无效。因为是同事写的分享接口,去微信官网的SDK查看了一下这两个接口操作。在官网发现了这句话请注意,原有的wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone接口,即将废弃。请尽快迁移使用客户端6.7.2及JSSDK 1.4.0以上版本支持的wx.updateAppMessageShareData、updateTimelineShareData 接口。那问题来了,既然是即将废弃,那是不是还没有废弃呢?把同事的updateAppMessageShareData接口操作改成了所谓即将废弃的onMenuShareAppMessage接口。然后用安卓客户端分享,一切正常。IOS端分享也是一切正常。本来还猜想测试环境有问题,特意打开手机查看了一下,我的微信客户端是6.7.3的,比官方推荐版本还高了一个版本。是什么原因导致的新接口不能用我也不太清楚,在官方还没有更新或者废弃之前,还是用以前的接口吧。
微信sdk分享接口安卓无效的坑 微信的开发者工具是坑,说明文档也坑。最近在调试微信的分享页面时候发现IOS客户端是正常分享的,而安卓客户端就无法出现自定义分享的图片跟标题描述这些东西。很奇怪的调试过程,因为IOS客户端是正常的,那就不应该是参数的问题。那把目光放在开发者工具上面,因为开发者工具很多东西是根据安卓环境模拟的,所以看看总没有错。在看了一下开发者工具给的信息以后,发现开发者工具提示updateAppMessageShareData、updateTimelineShareData这两个接口无效。因为是同事写的分享接口,去微信官网的SDK查看了一下这两个接口操作。在官网发现了这句话请注意,原有的wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone接口,即将废弃。请尽快迁移使用客户端6.7.2及JSSDK 1.4.0以上版本支持的wx.updateAppMessageShareData、updateTimelineShareData 接口。那问题来了,既然是即将废弃,那是不是还没有废弃呢?把同事的updateAppMessageShareData接口操作改成了所谓即将废弃的onMenuShareAppMessage接口。然后用安卓客户端分享,一切正常。IOS端分享也是一切正常。本来还猜想测试环境有问题,特意打开手机查看了一下,我的微信客户端是6.7.3的,比官方推荐版本还高了一个版本。是什么原因导致的新接口不能用我也不太清楚,在官方还没有更新或者废弃之前,还是用以前的接口吧。