准备工作
一、PC 端安装 谷歌浏览器
二、手机需要开启【开发者模式】->【USB调试】
三、手机数据线
四、项目需在PC端本地起一个服务运行
开始操作
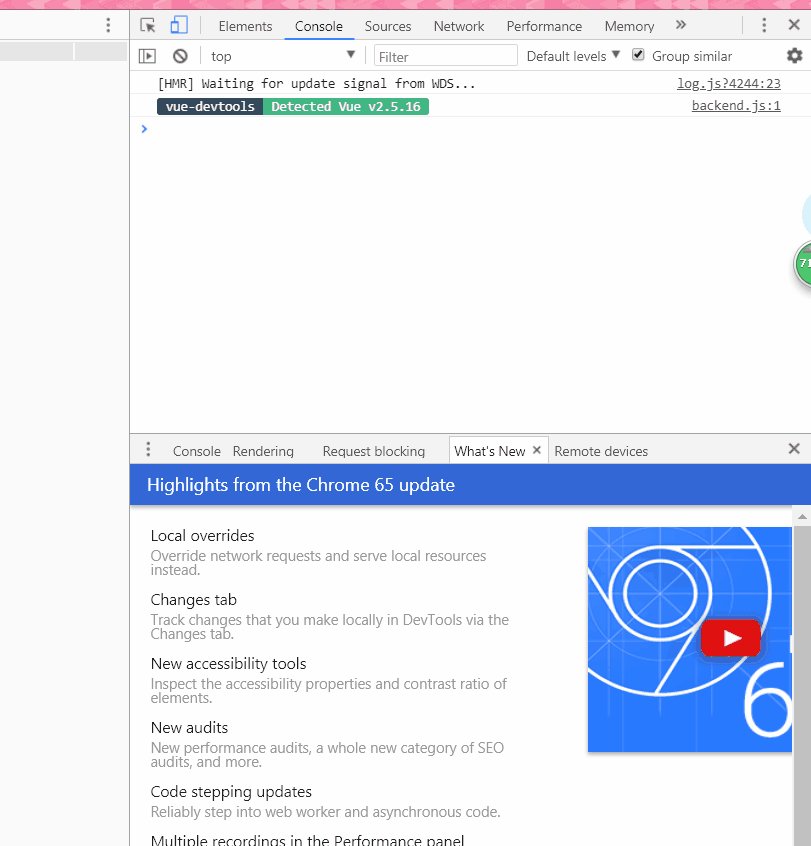
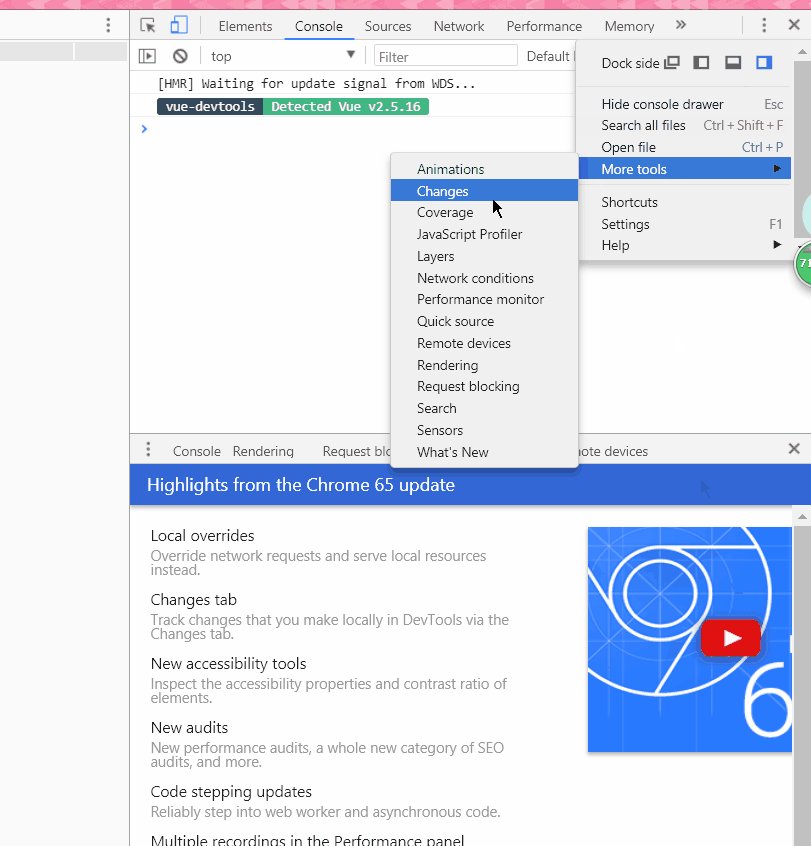
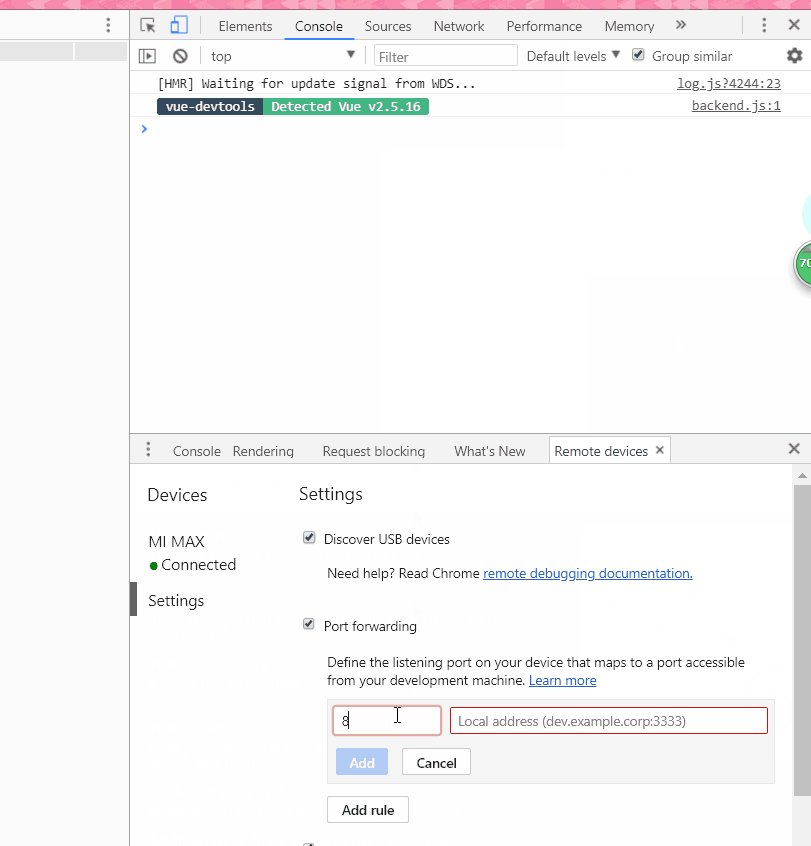
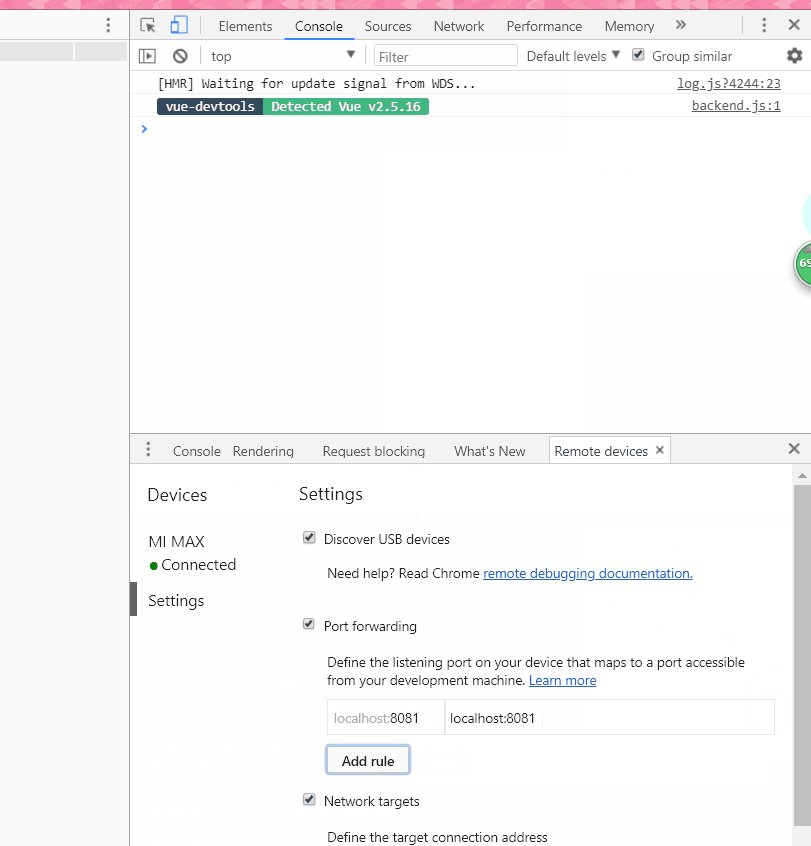
F12 打开开发者工具,依次找到 More tools -> Remote devices(远程设备) -> setting -> port forwarding(端口转发),之后点击 【Add Rule】,输入 【8081】端口号 + 手机端需要请求的地址 localhost:8081,最后点击【Add】按钮保存,下面为 GIF 图演示

上面的是电脑端操作,下面是手机端操作
用数据线将手机和电脑连接,开启手机的【开发者模式】->【USB调试】,多个型号开启方法不尽相同,可自行百度
手机端打开浏览器测试
小米手机自带浏览器测试成功 http://localhost:8081
UC 浏览器测试成功 http://localhost:8081
Chrome 浏览器测试成功 localhost:8081 唯一的方便之处是不需要输入协议前缀了
作者:sunxiaochuan
链接:https://www.jianshu.com/p/687b41deba48
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

评论 (0)